July 3, 2012
Running Prose Locally
Deprecated as of July 14, 2013
Since writing the post below, there are two things you should be aware of.
1) You can now create, edit, and delete files directly in GitHub. This mimics the core functinality of Prose. Though GitHub might not be quite as pretty, using it is certainly easier than setting up Prose.
2) Pagoda might be worth a look. It’s a Jekyll editor inspired by Svbtle’s interface. If it works as advertised, it looks like it might be a better alternative to Prose.
Give the above, I consider this post deprecated and no longer maintained. For the curious reader, the original post is below.
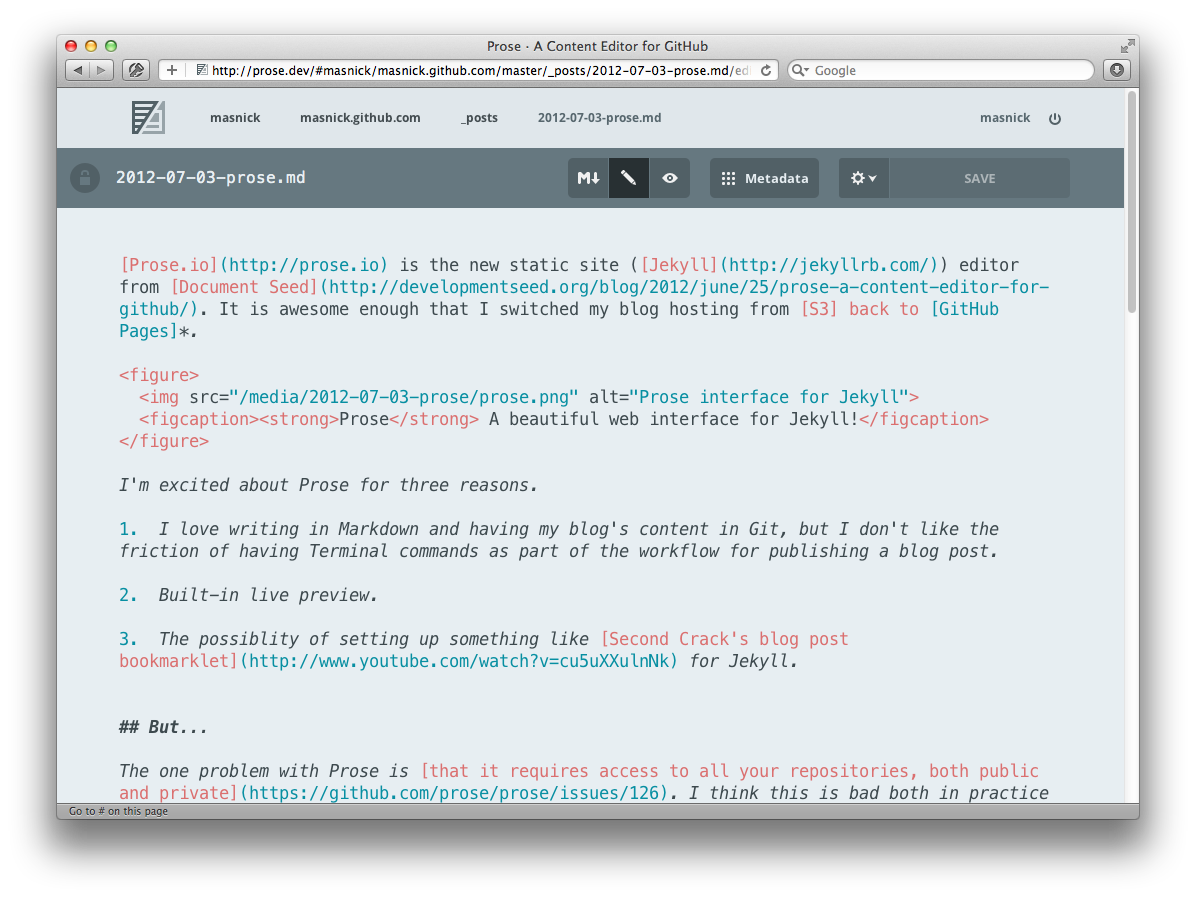
Prose.io is the new static site (Jekyll) editor from Document Seed. It is awesome enough that I switched my blog hosting from S3 back to GitHub Pages*.

I’m excited about Prose for three reasons.
I love writing in Markdown and having my blog’s content in Git, but I don’t like the friction of having Terminal commands as part of the workflow for publishing a blog post.
Built-in live preview.
The possiblity of setting up something like Second Crack’s blog post bookmarklet for Jekyll.
But…
The one problem with Prose is that it requires access to all your repositories, both public and private. I think this is bad both in practice and principle: apps should use the minimum prividges level necessary to operate, and for Prose this is access to one specific repository (public or private).
My solution is to run my own version of Prose until I or someone else has time to submit a pull request to fix this issue. This way I have control over the code that is being run and access to my GitHub account isn’t being routed through a third party’s server.
This is how I did it:
Prerequesites
- Git
- Ruby, rubygems
- Heroku and Jekyll gems
- pow.cx
Step 1: Gatekeeper
Prose uses a Node application called Gatekeeper to authenticate with GitHub. I went ahead and set up my own instance of this application on Heroku. This is pretty easy to do:
- Register a new application with GitHub’s API. Set the callback URL to
http://prose.dev(more on this later). Note your API id and secret. - Clone Gatekeeper locally.
- In your local
gatekeeper/folder, runheroku create gatekeeper-yourname. - Then run
heroku config:add OAUTH_CLIENT_ID=GITHUB_CLIENT_ID OAUTH_CLIENT_SECRET=GITHUB_CLIENT_SECRET NODE_ENV=production, replacing the client and secret placeholders with your actual IDs. - Run
git push heroku.
That should be all you need to do for Gatekeeper.
Step 2: Prose
Prose is all client-side JavaScript, so it can be served from any simple HTTP server. By default Prose is served by Jekyll, but I wanted it to be avaiable without having to start Jekyll’s built-in server manually. I already have pow.cx, so this seemed like a good fit.
- Clone Prose locally.
- Edit the
prose/_config.ymlfile to add your github client id underoauth_client_idandgatekeeper-yourname.herokuapp.comfor thegatekeeper_url. I also commented out theautoandserverlines because I just want Jekyll to generate the live version of Prose once without a server. - Run
jekyllto generate Prose’s live version. - Create a new pow.cx site called
prose. I use powify, so for me this command ispowify create prose. - Symlink
prose/_site/toprose/public/: in your localprose/folder, runln -s _site public(pow.cx will serve static files in thepublicfolder).
Now you should be able to hit http://prose.dev and see your local version of Prose!
* I've written about the reliability of GitHub Pages before, but now that I use CloudFlare I'm not as worried about the uptime -- they should be able to serve my site even if GitHub has trouble.
Comments? Please send me a message.